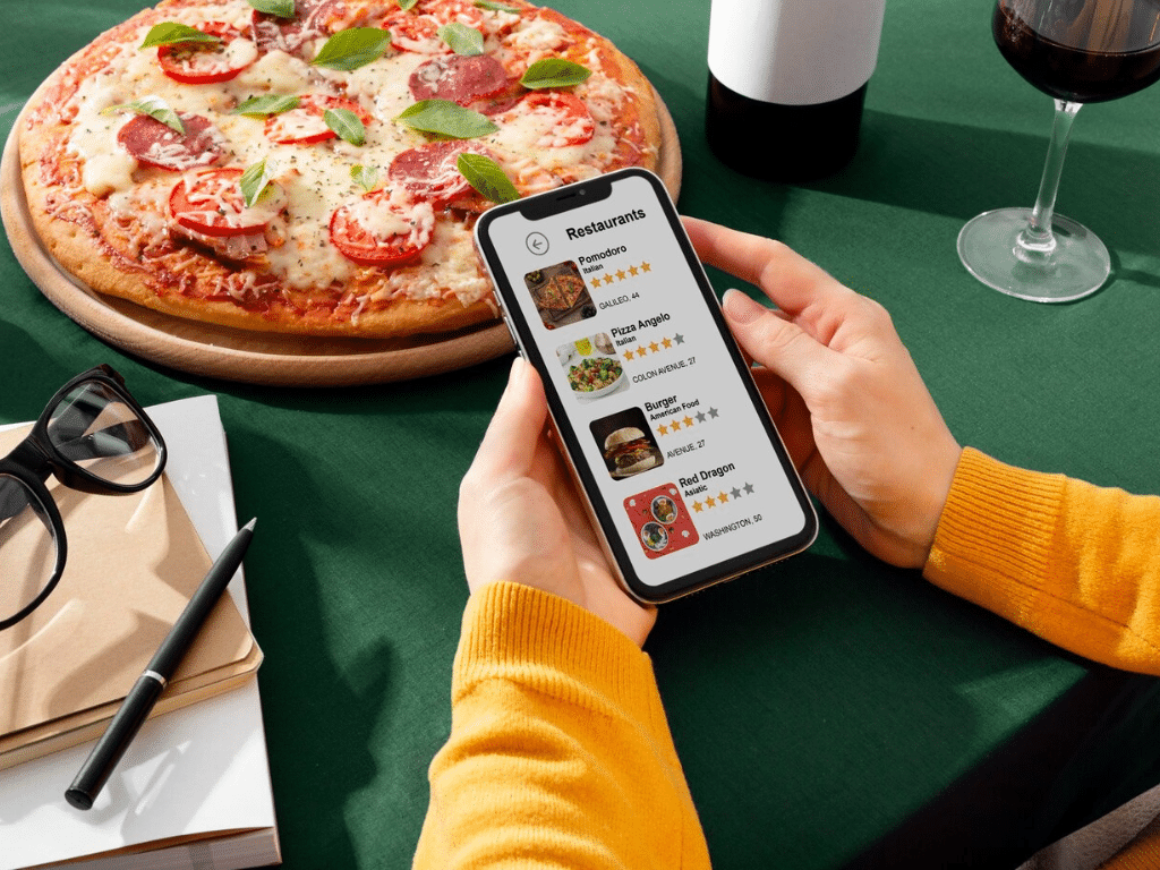
Imagine this: a resident of Brantford has a sudden craving for Italian food. They won’t be spending hours flipping through phone books or searching for menus on their desktop computer. Instead, they’ll grab their smartphone and head straight to Google to find a nearby restaurant. Will they be able to easily access your website and browse your menu on their mobile device, or will they be frustrated by a clunky, outdated website – and ultimately end up choosing your competitor?
In today’s digital age, mobile devices are the new norm for restaurant discovery and online ordering in Brantford. A mobile-friendly website is no longer a luxury for restaurants – it’s a necessity. A website that displays flawlessly on smartphones and tablets can be a powerful tool for attracting new customers, showcasing your delicious offerings, and driving more business.
This article will equip you with the knowledge and actionable steps to ensure your restaurant website in Brantford is mobile-friendly, meeting the needs of today’s tech-savvy diners.
10 Key Points to Create a Mobile-Friendly Restaurant Website in Brantford:
1. Mobile-First Design:
Move beyond a “desktop-first” mentality. Prioritize a mobile-first design approach that ensures your website looks its best and functions flawlessly on smartphones and tablets of all sizes. Consider responsive web design, which adapts the website layout to the screen size of the device being used.
2. High-Quality Images:
Include captivating high-resolution photos on your website, showcasing your mouthwatering dishes and inviting atmosphere. Optimize image sizes for mobile loading speeds while maintaining visual quality. Consider featuring mouthwatering close-up shots of your signature dishes and inviting photos of your dining space.
3. Clear and Concise Navigation:
Make sure your website navigation is simple and easy to use on a small screen. Limit the number of menu items and use clear, concise labels. Utilize large, easy-to-tap buttons for key actions like “Order Online” or “Make a Reservation.”
4. Focus on Easy Readability:
Ensure your website content is formatted for mobile viewing. Use large fonts that are easy to read on a small screen. Choose high-contrast colour schemes for optimal readability, especially between text and background. Avoid using excessive text or complex layouts that can clutter the mobile experience.
5. Prioritize Fast Loading Speed:
In today’s fast-paced world, patience is a virtue, but mobile users have short attention spans. A website that takes too long to load on a mobile device will be quickly abandoned. Optimize your website images, code, and content for faster loading speeds on mobile networks. Consider using a website builder that offers built-in speed optimization tools.
6. Make Contact Information Prominent:
Display your restaurant’s phone number, address, and email address prominently on your mobile website. Make the phone number “clickable” so diners can easily call your restaurant with a single tap. Include a map with clear directions to your restaurant, especially if you’re located in a busy or unfamiliar part of Brantford.
7. Offer Online Ordering Functionality:
In today’s convenience-driven world, many Brantford diners are looking for restaurants that offer online ordering and delivery options. Consider integrating an online ordering system into your mobile website. The ordering process should be simple and user-friendly on mobile devices, allowing customers to browse your menu, customize their orders, and pay securely with just a few taps.
8. Highlight Your Online Reviews:
Positive online reviews can be a powerful marketing tool for restaurants. Consider incorporating snippets of positive online reviews from platforms like Google My Business or Yelp onto your mobile website. This social proof builds trust and credibility with potential diners browsing your site on their smartphones.
9. Integrate Social Media:
Social media plays a vital role in connecting with diners today. Make it easy for customers to follow your restaurant on social media platforms like Facebook and Instagram directly from your mobile website. Include clear links and social media icons that are easy to tap on a small screen.
10. Test and Track Performance:
Once your mobile-friendly website is launched, it’s important to continuously test and track its performance. Utilize mobile testing tools to ensure a seamless user experience across different devices. Use analytics tools to monitor mobile traffic, track user behaviour, and identify areas for improvement.
Conclusion:
In today’s mobile-first world, a user-friendly mobile website is essential for any restaurant’s success in Brantford. By following these 10 key points, you can create a mobile website that attracts new customers, showcases your delicious offerings, and drives more business. Remember, a mobile-friendly website is an investment in your restaurant’s future, and it’s a crucial step in staying competitive in the digital age.
Call to Action
Ready to elevate your restaurant’s digital presence with a mobile-friendly website? Let Rapid Page help you create a website that converts. Contact us today for a free consultation.
- Name: Rapid Page
- Phone: 1.866 ext. 1-866-496-3073
- Email: [email protected]
- Website: www.rapidpage.ca
Serve Up Success with a Mobile-First Website: A Guide for Brantford Restaurants
FAQs
-
A1: The timeline for building a mobile-friendly restaurant website can vary depending on factors such as the complexity of the design, the amount of content, and the level of customization. On average, it can take anywhere from 4 to 8 weeks to develop a professional website.